In this tutorial we will create an incoming web-hooks in order to integrate slack with other tools such as stash. Tips for reading this tutorial, I would suggest you read this tutorial step by step and I hope you will enjoy it too.
[Requirements]
- Slack [ https://slack.com/ ]
- Stash [ https://tool.devsep.com/stash/projects ]
[Content]
- Integrating Stash with Slack using web-hooks
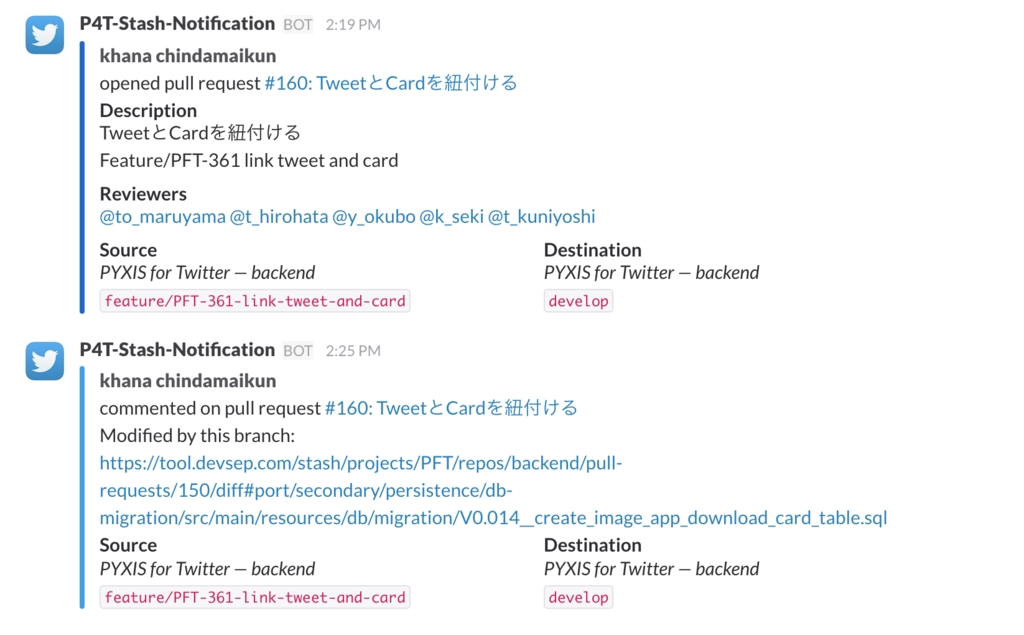
- An Example of Stash Notification
Integrating Stash with Slack using web-hooks
Configure Slack
1.Go to https://slack.com/apps/A0F7XDUAZ-incoming-webhooks
2.Sign-in and Install incoming-webhooks
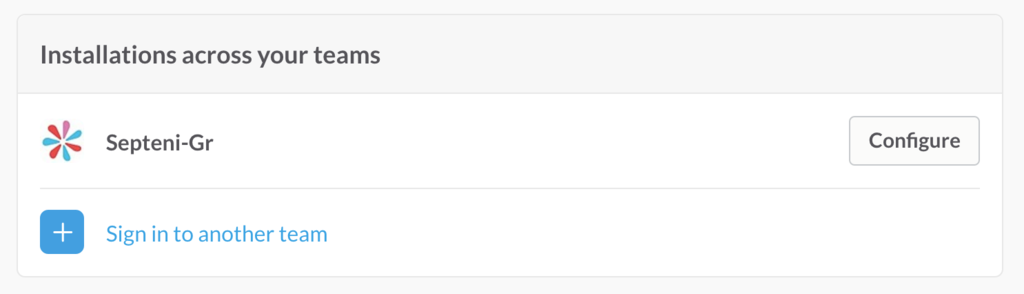
3.Click Configure, then click "Add a new configuration"

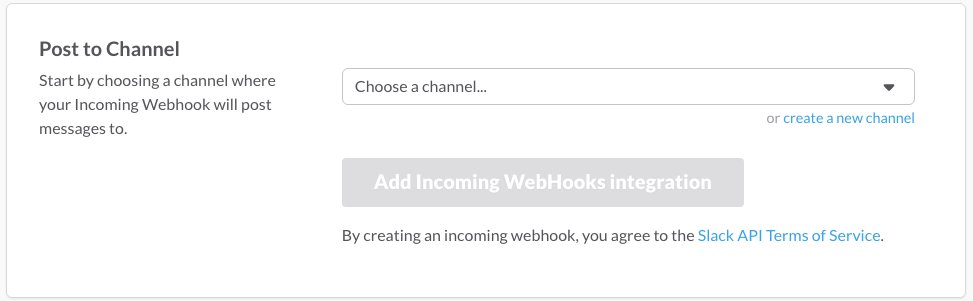
4.Choose your slack's channel

5.Click "Add Incoming webhooks integration"
6.Fill all the integration settings form
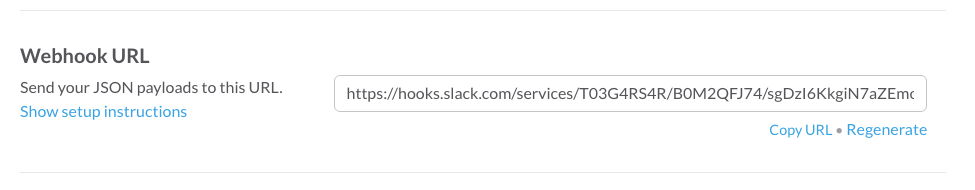
7.Copy Webhook URL (This URL will generate automatically)

Configure Stash
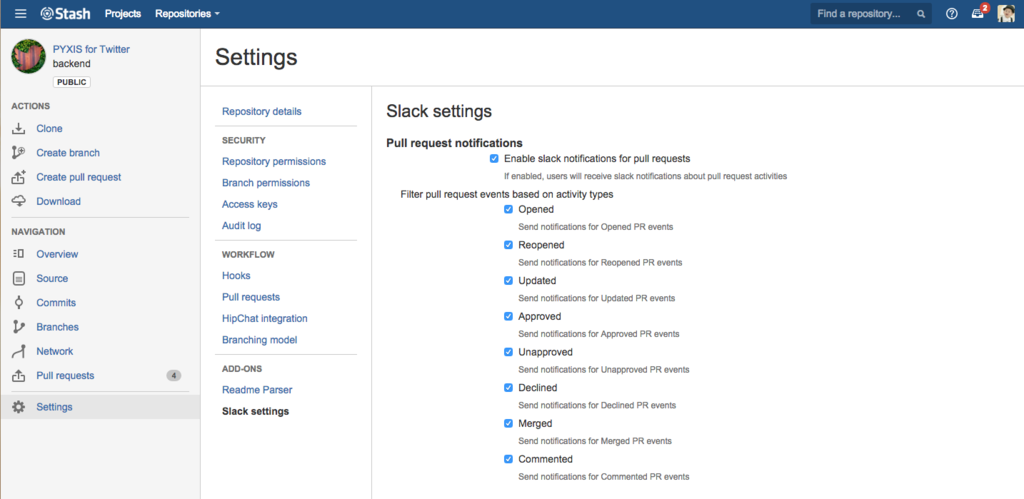
1.Access to stash web interface and go to your repository
2.Settings -> Slack Settings [In ADD-ONS row]

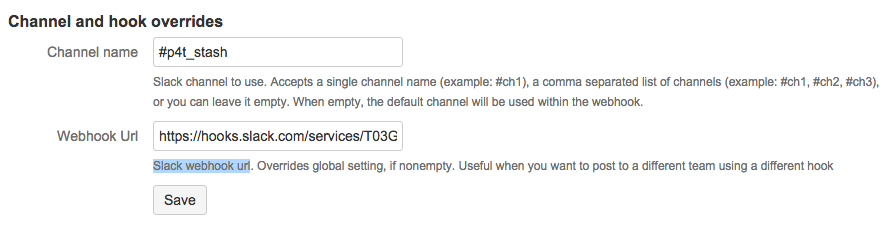
3.Fill all the configuration form
4.Fill Webhook Url parameter with your Slack webhook url from the Slack configuration part
5.Click Save

An Example of Stash Notification