こんにちは。ベトナムの平井です。
最近のマイブームはチャーシュー作りです。
ハノイにはBigCという巨大なスーパーがあるのですが、BigCの精肉コーナーにはいろんな肉が巨大な塊で売っていたり、豚のゲンコツ(大腿骨。豚骨スープを取るときに使うやつです)まで普通に売っていたりして、そこに行くとちょっとアガります。
さて、本題です。
CSSで絵を描いてみたい
ネットを見ているとCSSだけで描かれたすごい絵がたくさんあります。
僕もちょっとやってみたくなりましたが、そんないきなり複雑な絵なんて出来ないので、
今回は簡単な絵っぽいものをちょっとだけ描いてみようと思います。
国旗を描いてみる
何か簡単なお絵描きテーマがないか考えてみましたが、まずはいくつか国旗を描いてみようと思います。
日本国旗
僕は日本人なので、まずは日本国旗です。

html
<div class="container"></div>
.container { height:200px; width:300px; background-color:#ffffff; border:1px solid #000000; } .container:after { display:block; content:""; position:relative; top:25%; left:33%; height:100px; width:100px; background-color:#ff0000; border-radius:100%; }
とってもシンプルですね。
divで白地を描いて、それに:afterでborder-radius:100%を指定した赤丸を追加して完了です。
ベトナム国旗
僕は日本人ですが、今はベトナムに住んでいるので、ベトナムの国旗を描いてみます。

html
<div class="container"> <div class="star"></div> </div>
.container { height:200px; width:300px; background-color:#ff0000; border:1px solid #000000; } .star { display: block; width: 0px; height: 0px; position:relative; top:80px; left:100px; border-right: 50px solid transparent; border-bottom: 35px solid #FFD700; border-left: 50px solid transparent; transform: rotate(35deg); } .star:before { display: block; content: ""; border-bottom: 40px solid #FFD700; border-left: 15px solid transparent; border-right: 15px solid transparent; height: 0; width: 0; position:relative; top:-29px; left:-36px; transform: rotate(325deg); } .star:after { display: block; content: ""; position:relative; top:-37px; left:-55px; width: 0px; height: 0px; border-right: 50px solid transparent; border-bottom: 35px solid #FFD700; border-left: 50px solid transparent; transform: rotate(290deg); }
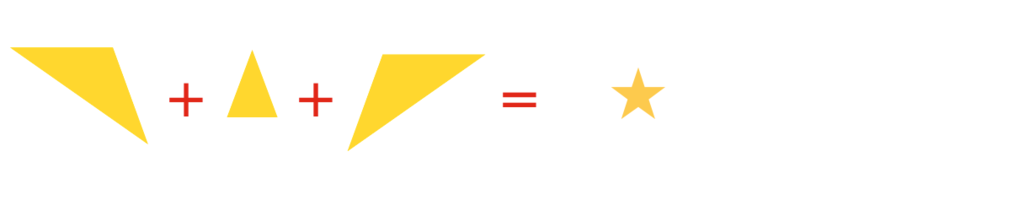
これもシンプルではありますが、ちょっと複雑な五角星を描いています。
divで三角形を描いて、:before、:afterでもそれぞれ三角形を描いて、
計3つの三角形が重なって星になります。

タイ国旗
タイ料理が好きなので、タイ国旗を描いてみます。

html
<div class="container"></div>
.container { height:200px; width:300px; background-color:#ff0000; border:1px solid #000000; } .container:before { display:block; content:""; height:140px; width:300px; background-color:#ffffff; position:relative; top:30px; } .container:after { display:block; content:""; height:80px; width:300px; background-color:#191970; position:relative; top:-80px; }
とてもシンプルです。
divとそれの:before、:afterを塗りつぶして完了です。
カナダ国旗
僕はカナダと何のゆかりもありませんし、行ったこともないのですが、
なんとなくメープルリーフが描いてみたくなったのでカナダ国旗を描いてみます。

html
<div class="container"> <div class="leaf_base"></div> <div class="center_leaf leafs"></div> <div class="right_leaf leafs"></div> <div class="left_leaf leafs"></div> <div class="top_right_margin top_margin"></div> <div class="top_left_margin top_margin"></div> <div class="bottom_margin"></div> </div>
.container { height:200px; width:300px; background-color:#ffffff; border:1px solid #000000; } .container:before { display:block; content:""; height:200px; width:80px; background-color:#ff0000; position:relative; z-index:9999; } .container:after { display:block; content:""; height:200px; width:80px; background-color:#ff0000; position:relative; left:220px; top:-590px; z-index:9999; } .leaf_base { width:8px; height:50px; background-color:#ff0000; position:relative; top:-80px; left:146px; } .leaf_base:before { display:block; content:""; width:50px; height:50px; background-color:#ff0000; transform: rotate(350deg); position:relative; top:-30px; left:-42px; } .leaf_base:after { display:block; content:""; width:50px; height:50px; background-color:#ff0000; transform: rotate(10deg); position:relative; top:-80px; left:0px; } .leafs { width:40px; height:60px; background-color:#ff0000; position:relative; } .leafs:before { display:block; content:""; width:40px; height:40px; background-color:#ffffff; position:relative; top:-25px; left:-18px; transform: rotate(25deg); border-radius:5px 25px 5px 25px; } .leafs:after { display:block; content:""; width:40px; height:40px; background-color:#ffffff; position:relative; top:-65px; left:18px; transform: rotate(335deg); border-radius:25px 5px 25px 5px; } .center_leaf { top:-210px; left:130px; } .center_leaf:before { top:-25px; left:-18px; } .center_leaf:after { top:-65px; left:18px; } .right_leaf { width:50px; top:-240px; left:90px; transform: rotate(315deg); } .right_leaf:before { top:-30px; left:-12px; } .right_leaf:after { top:-70px; left:23px; } .left_leaf { width:50px; top:-300px; left:160px; transform: rotate(45deg); } .left_leaf:before { top:-28px; left:-15px; } .left_leaf:after { top:-70px; left:20px; } .top_margin { width:20px; height:50px; position:relative; top:-385px; left:111px; overflow:hidden; background:transparent; transform: rotate(350deg); } .top_margin:before { display:block; content:""; width:20px; height:50px; position:relative; left:10px; background-color:#ffffff; transform: rotate(330deg); } .top_right_margin { top:-384px; left:112px; transform: rotate(350deg); } .top_right_margin:before { left:10px; transform: rotate(330deg); } .top_left_margin { top:-437px; left:160px; transform: rotate(40deg); } .top_left_margin:before { left:10px; transform: rotate(330deg); } .bottom_margin { width:30px; height:60px; position:relative; top:-435px; left:75px; transform: rotate(310deg); background-color:#ffffff; border-radius:5px 0px 5px 0px; } .bottom_margin:before { display:block; content:""; width:30px; height:60px; position:relative; top:92px; left:77px; transform: rotate(100deg); background-color:#ffffff; border-radius:0px 5px 0px 5px; }
、、、複雑でした。
一気にdivだらけになって、cssの方もふくれ上がってしまいました。
スタイルが重複してたりして、もっといい書き方があるんじゃないかと思いますが、ひとまずそれらしいものは描けました。
今回はここまで
と、cssでお絵描きをやってみましたが、意外と楽しかったです。
ネット上にはもっと複雑な絵を描いていたり、div一つでcssを駆使して絵を描いている達人達がいるので、また気が向いたらもうちょっと複雑な絵にも挑戦してみたいと思います。